what we mean by alt text?
At the beginning we will learn what we mean by alternative text for images from and what is the importance of alternative text and the usefulness of alternative text for images and how to write alternative text for images appropriate, it is the writing of a sentence describing the content of the image, and this sentence is useful in case of inability to load the existing image, resort to the alternative text of the image, and through the following we will learn about the usefulness of the alternative text of images "Alt Text"
There are many other terms that are applied to alt text for images "Alt Text", among which are alt text attributes, alternative descriptions, and alternate tags All of these terms symbolize alt text for images "Alt Text":-
what is The usefulness of alt text for Alt Text images?
- The alternative text of the images explains to the search engines what is contained in the image to which the text was added.
- In the case of clearing the image, the search engines will continue to understand that there is an image that was pointing and talking about a certain thing and this thing is known to the search engine because of the alternative text.
- It helps in the evaluation of the search engines for the subject itself, and in a deeper look it helps in evaluating the site as a whole and understanding and confirming the specialization of the site
There is a difference between the alternative text, the description and the title of the picture.
How to set alt text for an image
to set alt text for an image you must follow those tips

- An appropriate description of the image should be acquired by accurately describing the contents of the image in a way that makes it easier for search engines to understand.
- The descriptive text of the image must be short of no more than 125 characters and it can be reduced while preserving the meaning of the image and not stuffing the text with worthless words.
- It is preferable to enter the target keywords in the alternative text of the images while maintaining that what you write indicates what the image contains and if you are going to violate this rule there is no need to enter the keyword in the description of this image.
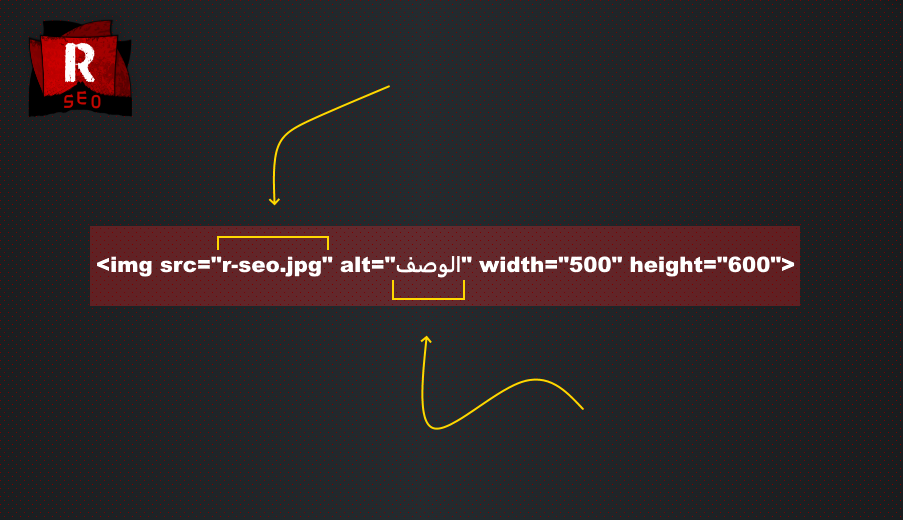
- the alt text html code for alt img must be same as the code in this image .
Alt text does not appear to the user unlike the caption of the images, it appears to the average user.
Do you know now the importance of alternative text?